This article is for reference purpose
The features described in this article are already implemented in the game. The article should describe how a certain aspect of the game currently works. You may of course edit this article to improve the description of the circumstances. Your opinions or improvement suggestions about the described aspects themself are of course appreciated, too. But please put these on the discussion page of this article to keep facts and fiction separated.
Basics
Making maps for TMW is not a task that requires a lot of knowledge but is a very good way to become creative and help the game to become more attractive. But getting started can be a little frustrating. Here is a guide that will help you to learn how to make maps.
How to get Tiled
The Map Editor we are using is called Tiled. You can find it at http://mapeditor.org/.
Tiled is a java application. That means it runs on every system that got a Java Runtime Environment. But you need the latest Java Runtime Environment installed on your system. You can get it at http://www.java.com/getjava/.
To start Tiled just click the Start Now! link on mapeditor.org or download Tiled and open tiled.jar with the javaw binary in your java folder with the additional parameter -jar.
Setting up Tiled for making TMW Maps
Tiled is a map editor that isn't made especially for TMW. That means it got a lot of options and settings we don't need.
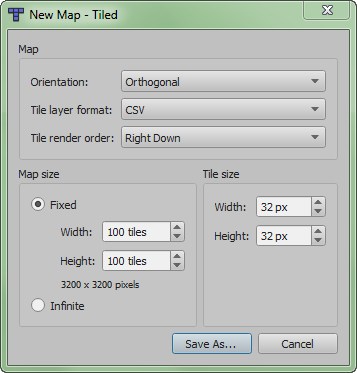
To create a new map, press File->New. Use the following settings:
- Map Type: Orthogonal
- Tile Size: 32x32
- Tile Spacing: 0
- Map Size: Between 60 and 200 (needn't be exactly square)
Now add 3 new layers using Layer->Add Layer from the menu bar or the Add Layer Button (the leftmost button in the button row in the lower right corner). You should have 4 layers called Layer 3, Layer 2, Layer 1 and Layer 0. You should now rename them as following. You don't have to, but it will help you to understand the rest of the tutorial.
- Layer 3 -> Collision Layer
- Layer 2 -> Over Layer
- Layer 1 -> Object Layer
- Layer 0 -> Ground Layer
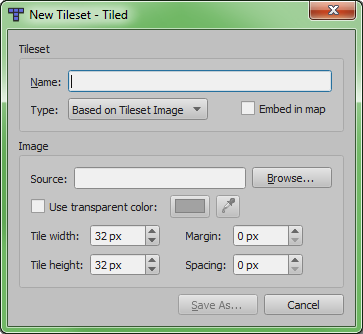
The Map is now ready to be created. But to create it we need some tiles. To import a tileset select Tilesets->New Tileset and set the following options:
- Name: (doesn't matter)
- Tile width: 32
- Tile height: 32 (64 for _x2 tilesets and 96 for _x3 tilesets. see below)
- Reference tileset image: checked
- Automatically create tiles from images: checked
- Use transparent color: unchecked
Now push the browse button and browse to your TMW folder and then the sub folder /data/graphics/tiles/. Here you will find all tilesets that are used by TMW saved as PNG graphics. Select the one you want.
Please only import the tilesets you want to use. Don't forget to import the Tileset "Collision.png", too. It has a very important purpose that will be explained later.
Starting to map
Now you can finally start to map. To place tiles on the map select the pen tool from the toolbox to the left. Then select a tile from the tile palette. You can open the tile palette by clicking the rectangle in the lower left corner. Now you can place the tiles on the map. Please watch out what layer you are drawing on because the layer play different roles:
- The Ground Layer is for tiles without transparency. In the game it will always be below the sprites. This layer has to be filled completely before you can call the map finished.
- The Object Layer is for tiles that have some transparent pixels. It is usually used for stuff that stands around on the map like trees or stones.
- Tiles on the Over Layer are always drawn over the map sprites.
- The Collision Layer isn't rendered ingame. It contains the information which parts of the map are walkable and which aren't. Don't put any tiles on it but the red cross from the collision tileset.
When you are finished with your map you have to determine which tiles are walkable and which aren't. To do so mark all tiles you want to be blocked with the red cross from the collision tileset on the collision layer. Be careful that even if a tile is not reachable, but it's walkable, the server can spawn monsters there. That means Players won't be able to reach them or you can cause other weird situations. For example fill a lake completely with the red cross tile, not only the shoreline.
Be aware that you need a border of about 30 tiles in every direction that may not be walkable but should be designed properly. Portals to other maps should only be some tiles wide. You can't define the portals with Tiled, by the way. Leave this to the server administrators. The same applies to monster population, NPCs and other interactive objects.
Testing your map
To test your map you have to replace one of the maps in your TMW folder (in the sub folder data/maps). When you start the game and go to the map you replaced you will see your new map. You will see monsters and other players on the map but don't worry. The other players still see their version of the map and they won't see you walk through walls. Just ignore them while you explore your map.
Sometimes your changed map is overridden by a new version of the map in the updates. In that case you won't see any changes when you change or even remove a map. When you encounter this problem either skip the update loading by starting tmw with the parameter "-u" or delete the file you want to change in all the zip archives you find in the subfolder /updates/.
Intermediate topics
Over sized tiles
You might have noticed the tilesets ending with _x2.png or _x3.png in the tmw folder containing objects that are two or three tiles high. The new version of tiled allows you to place them with one click. The TMW graphic engine recognizes these over sized tiles when placed on the object layer and automatically draws sprites in front of them when they are south of them and behind them when they are north of them. When importing a _x2 tileset, set the tile height to 64 and when importing a _x3 tileset set it to 96. You should never put an over sized tile on another layer but the object layer.
The Stamp
The Stamp Feature is a powerful feature of tiled that is hard to find but can save a lot of time. It allows you very quick copy&pasting of a part of a layer. This allows you to draw objects consisting of multiple tiles very quick. Just select the pen tool, press the right mouse button and drag the mouse over the tiles you want to copy. Now you can draw the whole square of tiles over and over again with a single left click. To return to the normal drawing mode just select the pen tool again or choose a tile from the tile palette.
Making two maps with a fluent transition
Did you ask yourself how it is possible to create an almost invisible transition between two maps like when you walk through the Tulimshar south gate? The key is the resize option of Tiled.
First you have to open the map you want to attach to. The unwalkable borders are usually mapped very poorly but it will be a walkable part of your map. So you should redesign the border around the gate to your map the way you want it on your map. This area will be shared by both maps so it has to be identical. Save the old map before you proceed.
When you are finished select Map->Resize.
You needn't change the size. What you need is the Offset option to shove the original map to the side. Here you can read what value you've got to change depending on where you want to append:
- East X: Width - 60*
- West X: - (Width - 60*)
- North Y: Height - 60*
- South Y: - (Height - 60*)
)*60 = Width of the unwalkable border x2
When you press OK you should have one edge of the map at the opposite side and the rest of the workspace blank. The outer 30 tiles should be partly walkable while the inner 30 tiles are completely blocked. You've got to swap that. flood fill the walkable area of the collision layer and make a correct collision map for the inner 30 tiles.
Now you can start to design your map. But don't forget to save it under a different filename. When you submit your map to the dev team include the new version of the old map, too.
Ambient effects
Ambient Effects are a new feature in TMW 0.0.21. They are transparent graphics that will be drawn over your map. All these graphics can scroll independent. They can be used to create a variety of special effects like weather, darkness etc.
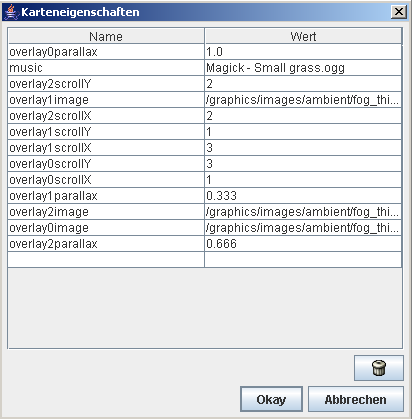
To add overlays to your map open your map with Tiled and click Map->Properties to open the map properties dialog. The dialog is a little bit buggy in the current version of Tiled, so make sure that the property has really been set before you save the map. Pressing enter after entering each key and value helps... sometimes.
First you have to choose an image. Do so by adding a key overlay0image and set its value to the path of the image that you want to use relative to the data directory. For the spotlight effect for example enter /graphics/images/ambient/spotlight.png.
When you want the image to move permanently add the new keys overlay0scrollX and overlay0scrollY followed by a number (can be a decimal value). overlay0scrollX determines the scroll speed to the right (negative values mean scrolling to the left) and overlay0scrollY the scroll speed down (negative values mean up). both values are in pixels per frame.
You can also define a overlay0parallax parameter. This parameter affects how much the overlay scrolls when the screen scrolls. A value of 1.0 means that the overlay will stay relative to the ground when the screen scrolls. A value of 0.0 means that the overlay stays relative to the "camera" and is not affected by scrolling. It is a decimal value so you can set it to values between 1 and 0 to create the three dimensional illusion of a layer between the "camera" and the map.
You can create any number of independent overlay graphics. To define a 2nd one create keys with 1 instead of 0, for a 3rd one 2, and so on.
The overlays won't appear in Tiled. They will only appear in the game.
When it doesn't work please check that all key names are written correctly (they are cAsEsEnSiTiVe) and that the numbers of the overlays are consecutive starting from 0.
When you want to create overlay images yourself (transparent 32bit png graphics of any size) please don't forget to make them transparent with your image manipulation program. Otherwise the player won't be able to see the map under it. An opacity of 50% should be the absolute maximum. When you want to create effects that are not meant to obstruct the players view use an opacity between 10% and 20%.
Creating a Minimap
The Creation of a minimap is a task that requires an image manipulation software that supports multiple layers and the PNG format (we recommend GIMP). When you are not familiar with using one you should ask one of the artists to create a minimap for your map. When you want to create your own minimap then you should exactly follow the following steps to ensure to stay in style with the rest of the minimaps:
- Open your map with tiled, zoom out until the whole map is visible and use the "save as image" option.
- Open the image with your image manipulation program.
- Resize it so that one pixel represents one tile. When your map is for example 160x100 tiles large (including border zone) your picture should be 160x100 pixels large.
- Create a new transparent layer over the existing one.
- Select the pencil tool with a brush size of 1x1 pixel and with the color #000000 (pure black). Anti aliasing should be deactivated when available.
- Now draw lines on the new layer along the following map features:
- Cliffs and walls (lower and upper edge)
- River/lake shores
- Roads (both sides of the road as single lines)
- The border of any other large map structure that you feel should be on the map
- Trees or other objects can be represented by single pixels with 50% alpha transparency when there are so many that they affect the gameplay on the map.
- When you are finished remove the background layer. Now only the black lines should be visible
- Resize the image to 50% of its current size. You should use the best image filtering method available (cubic filtering in GIMP).
- Save your finished minimap as a PNG image with 32bit color depth and alpha transparency as *your_tmw_folder*/data/graphics/images/minimap_*mapname*.png.
- Open your map with Tiled, click Map->Properties in the menu bar and add a new property with the key "minimap" and the value "/graphics/images/minimap_*mapname*.png". The propertys dialog is a little bit buggy in the current version of Tiled, so make sure that the property has really been set before you save the map.
- Send us both the map and the minimap image
While this is indeed exactly the way I also created the earlier cave and desert minimaps, I am not entirely happy with this method. Mostly because the final result is a really tiny image, without the ability to easily make versions of it on other scales. I would therefore suggest we try to create future minimaps in vector format using Inkscape. The technique would be similar, placing a scaled down version of the map in the background and drawing black lines on top. The result should however be an image that can take any scale. This would allow us both to put more detail in the minimap for larger scales, and to include a zooming feature (or similar) in the game so that notes and other marks can be placed on the map with higher precision. --Bjørn 16:04, 16 August 2006 (CEST)
Sending the map to the dev team
There are many ways to send us your map so we can include it in the next release.
- Just mail your map to the developers mailing list themanaworld-devel@lists.sourceforge.net
- IRC
- Join our IRC Channel. When you are not familiar with irc you can find a guide in this Forum Thread. When you are in the channel ask a developer if you can send him your map using DCC or upload your map to a webspace or one click hoster and give us the link. Ignore everything [m]att says.
- Forum
- Upload your map to any webspace or one click hoster. An overview graphic (can be created with Tileds "Save as Image" feature) would be nice, too. Visit our Forum and register a new account. Then open a new thread, introduce yourself and post a link to your map.
Please understand that we will most likely have some details we would like to have changed before we release your map. so please check back or leave some information how to contact you.
Hints for good mapping
- Before you start with a map you should have a loose idea of the layout. Making a sketch of the map on a piece of paper can be very useful.
- Try to avoid choke points like bridges, mountain passes or corridors that are only one tile wide. They can be blocked very easily.
- Don't put too many similar objects on one screen. Very eye catching tiles should only be used sparingly. Try to break up large areas with the same tile over and over again by throwing in some objects.
- Avoid regular patterns in natural environments. Trees usually don't grow in grid patterns. Rivers, mountain ridges or corridors in caves should never be completely straight.
- Don't map too functional. Give the players something to look at, even when it hasn't got any relevance for the gameplay.
- But keep the playability in mind.