This article is for reference purpose
The features described in this article are already implemented in the game. The article should describe how a certain aspect of the game currently works. You may of course edit this article to improve the description of the circumstances. Your opinions or improvement suggestions about the described aspects themself are of course appreciated, too. But please put these on the discussion page of this article to keep facts and fiction separated.
This tutorial is still based on the old, java-based version of Tiled, not on the rewrite based on QT. While most TMW-specific information in this article still applies, some GUI elements might not be where this guide describes them.
Basics
Making maps for The Mana World is not a task that requires a lot of knowledge but is a very good way to become creative and help the game to become more attractive. But getting started can be a little frustrating. Here is a guide that will help you to learn how to make maps.
Folders
You need to use a certain folder structure when mapping for TMW:
- (some folder)
- graphics
- tiles
- The graphics for the tilesets (png files)
- tiles
- tilesets
- The external tilesets (tsx files)
- maps
- The actual maps (tmx files)
- graphics
How to get Tiled
The map editor we are using is called Tiled. You can find it at http://mapeditor.org/.
Setting up the data files
To create a map, you will first need some graphics, as well as existing maps to use for reference.
You can get all the files in the right directory structure by cloning the "tmwdata" project from our Git repository.
Alternatively, you can use the data files that are downloaded while playing the game. When you downloaded TMW as an installer packet, all map graphics were downloaded at the start of TMW from the update server and stored in the subfolder "\.tmw\updates" of your home directory as zip archives. Unpack these into the "data" subfolder of your TMW installation.
Setting up Tiled for making TMW Maps
Tiled is a map editor that isn't made specifically for TMW. That means it has a lot of options and settings we don't need.
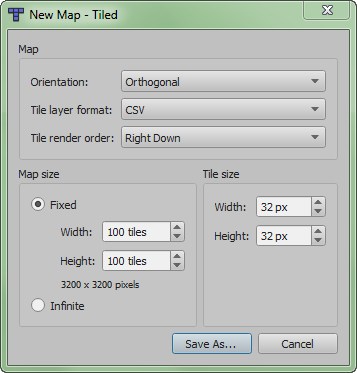
To create a new map, press File->New. Use the following settings:
- Map Type: Orthogonal
- Tile Size: 32x32
- Tile Spacing: 0
- Map Size: Should be at least 60x60 but not larger than 200x200 (although the theoretical maximum is much higher). A 20 tile border around the outside of every map is needed (diagram). Additionally, a 20 tile border is recommended between rooms for indoor maps; this is to prevent more than one room from showing at a time on the client.
- In the Argaes woodland, outdoor maps should be 150x120, including the 20 tile border.
Importing tilesets
Now you have to choose the tilesets you want to use on the map. To import a tileset, select Tilesets->Add External Tileset and select the appropriate tsx file from ../tilesets/
If you need to add a tileset that has never been used before:
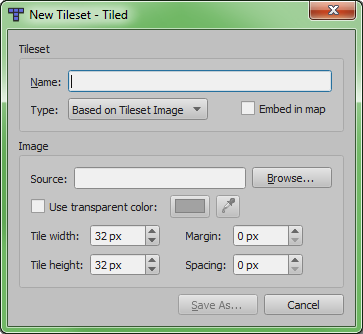
- Choose Map->New Tileset:
- Hit browse and select the tileset from graphics/tiles/. The name will be auto-filled.
- If the tileset is oversized, adjust the tile height (to 64 for an _x2 tileset; 96 for an _x3, etc.)
- Click OK.
- In the tileset pane, click the "export" button and browse to the ../tilesets/ directory. Save it with the same name, but with a .tsx extension.
Please try to import tilesets in the same order as other maps, and try to eliminate unused tilesets except when necessary to preserve the order. Add remaining tilesets at the end.
You can list the tileset order of existing maps by running tools/list-tileset-order.
The collision tileset should always be first, and the most-used tileset second. This is a good indicator of which existing pattern to follow, or whether you have enough justification to make a new order.
Starting to map
Now you can finally start to map. To place tiles on the map, select the pen tool from the toolbox to the left. Then select a tile from the tile palette. Now you can place the tiles on the map. Please, always take notice of what layer you are drawing on, because the layers play different roles:
- Use a layer beneath the "Fringe" layer for tiles without transparency. The layers beneath fringe have to be filled completely before you can call the map finished. When there are partially transparent tiles without completely opaque tiles on a layer below, strange graphic bugs will appear in the empty area.
- The "Fringe" Layer itself is for oversized tiles which have to be drawn in front of or behind moving objects, depending on their location. This sorting takes up CPU, making the game run slower. Thus, you should only use this layer for the tiles which have to use it.
- Layers above the "Fringe" layer are always drawn over the map sprites. It should be used for objects which are meant to look as if they are far above the game area. Keep in mind that there are also monsters which are larger than player characters.
- The "Collision" Layer isn't displayed in the game. It contains information about which parts of the map are walkable and which aren't. Don't put any tiles on this layer except for the red collision tiles from the collision tileset.
When you are finished with your map, you have to determine which tiles are walkable and which aren't. To do so, mark all tiles you want to be blocked with the red squares from the collision tileset on the collision layer. Be careful that even if a tile is not reachable, but is walkable, the server can spawn monsters there which can not be killed by the players because they can't reach them. This will eventually lead to all monsters accumulating in the unreachable area until there are no monsters left in the reachable areas.
You can check if you did this properly by saving the map, zooming out until the entire map is visible, hiding all layers except for the collision layer, and then using the flood fill tool with the cross tile on the empty area. Any tiles which are still unmarked are not reachable by the players.
Be aware that you need a border of about 20 tiles in every direction that should not be walkable, but should be designed properly (diagram).
Testing your map
To test your map, you have to replace one of the maps in your TMW folder (in the sub folder data/maps). When you start the game and go to the map you replaced you will see your new map. You will see monsters and other players on the map, but don't worry-- the other players still see their version of the map, and they won't see you walk through walls. Just ignore them while you explore your map.
Sometimes your changed map is overridden by a new version of the map in the updates. In that case, you won't see any changes when you change or even remove a map. When you encounter this problem, either skip the update loading by starting tmw with the parameter "-u", or delete the file you want to change in all the zip archives you find in the subfolder /updates/.
Intermediate topics
Over sized tiles
You might have noticed the tilesets ending with _x2.png or _x3.png contain graphics that are two or three tiles high. The graphics engine recognizes these oversized tiles when they are placed and automatically draws sprites in front of them when they are south of them and behind them when they are north of them. When importing a _x2 tileset, set the tile height to 64; when importing a _x3 tileset, set it to 96.
The Stamp
The Stamp Feature is a powerful feature of Tiled that is hard to find but can save a lot of time. It allows you to do quick copy/pasting of a part of a layer. This allows you to draw objects consisting of multiple tiles very quick. Just select the pen tool, press the right mouse button, and drag the mouse over the tiles you want to copy. Now you can draw the whole square of tiles over and over again with a single left click. To return to the normal drawing mode, just select the pen tool again or choose a tile from the tile palette.
Making two maps with a fluent transition
When you create an outdoor map, it is most likely supposed to be adjacent to an existing map. In this case, the transmission from one map to the other should be as seamless as possible. This can only be reached when the border areas of both maps are identical. Unfortunately, Tiled can't copy/paste between different maps (well, it is possible, but it only works correctly when both maps use exactly the same tilesets in exactly the same order), so we developed a command-line based program called TMXcopy for this task. You can find the sourcecode on the GIT repository in the folder http://gitorious.org/tmw/mainline/trees/master/tools/tmxcopy . A compiled windows binary can be found at http://www.crushnet.org/TempFiles/tmw/tmxcopy.zip .
An introduction on how to use this program is described in its readme file.
To create a map adjacent to an existing one, you should:
- Create the new map as described above, and save it.
- Use TMXcopy to copy the border area of the old map to the opposite side of the new map. The area should have the double width of the unwalkable area.
- Open the new map and check if the copying worked correctly. Then modify the lower three layers of the copied area to fit into your map. While doing so, you should focus on the half of the new area that is inside the walkable area of your map. The half that lies in the border zone of your map should not be modified too much because it is part of the old map.
- Use TMXCopy to copy the new area from the new map back to the old map.
- Update the collision layers on both maps.
Now the border area should be visually identical on both maps. The only difference should be that the unwalkable areas are switched. When sending the map to the team, remember to include the new version of the old map.
Ambient effects
Ambient Effects are a new feature in TMW 0.0.21. They are either background images drawn at places where you place no tiles or tiles with transparency or they are transparent graphics that will be drawn over your map. All these graphics can scroll independent. They can be used to create a variety of special effects like weather, darkness etc.
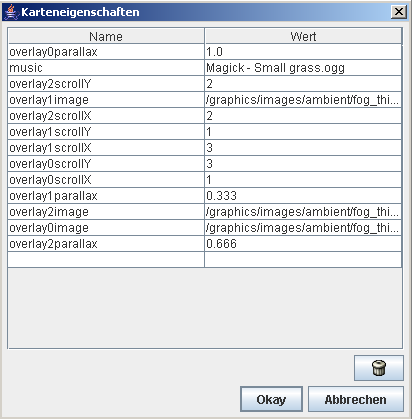
To add ambient effects to your map open your map with Tiled and click Map->Properties to open the map properties dialog. The dialog is a little bit buggy in the current version of Tiled, so make sure that the property has really been set before you save the map. Pressing enter after entering each key and value helps... sometimes.
adding foreground images
First you have to choose an image. Do so by adding a key foreground0image and set its value to the path of the image that you want to use relative to the data directory. For the spotlight effect for example enter /graphics/images/ambient/spotlight.png.
When you want the image to move permanently add the new keys foreground0scrollX and foreground0scrollY followed by a number (can be a decimal value). foreground0scrollX determines the scroll speed to the right (negative values mean scrolling to the left) and foreground0scrollY the scroll speed down (negative values mean up). both values are in pixels per frame.
You can also define a foreground0parallax parameter. This parameter affects how much the overlay scrolls when the screen scrolls. A value of 1.0 means that the overlay will stay relative to the ground when the screen scrolls. A value of 0.0 means that the overlay stays relative to the "camera" and is not affected by scrolling. It is a decimal value so you can set it to values between 1 and 0 to create the three dimensional illusion of a layer between the "camera" and the map.
When using foregrounds at different resolutions, some would become disproportioned (for instance, the halo in cave maps that had to fill the screen repeated it self in higher resolution than 800x600.). That why, the keepratio parameter has been added: It will scaled up or down the image based on the current resolution.
Remember that the scaling factor is based on the default 800x600 resolution, so new overlay images are to be fitted for that resolution to make this parameter work. (The image scaling in 1024x768 resolution mode, for instance, will be calculated this way: New Image Width = image-width / 800 * 1024, New Image Height = image-height / 600 * 768).
To add this parameter to your foreground configuration, you'll have to define the foreground0keepratio to the true value.
You can create any number of independent foreground graphics. To define a 2nd one create keys with 1 instead of 0, for a 3rd one 2, and so on. For instance foreground2parallax for the third foreground parallax value.
The foregrounds won't appear in Tiled. They will only appear in the game.
When it doesn't work please check that all key names are written correctly (they are cAsEsEnSiTiVe) and that the numbers of the foreground are consecutive starting from 0.
When you want to create foreground images yourself (transparent 32bit png graphics of any size) please don't forget to make them transparent with your image manipulation program. Otherwise the player won't be able to see the map under it. An opacity of 50% should be the absolute maximum. When you want to create effects that are not meant to obstruct the players view use an opacity between 10% and 20%.
For historical reasons you can also use "overlay" in place of "foreground". You will notice this annotation in older map files. Please don't do it and use "foreground" instead, "overlay" is depreciated.
adding background images
Backgrounds are added in the same way foregrounds are, with the exceptions that the property keys don't start with the prefix foreground but with background. They use their own numbering, so you have to number your backgrounds 0, 1, 2 etc. no matter if you have foregrounds or not.
background0image background0scrollY background0scrollX background0keepratio
In contrary to all other fore- or background images the first background (background0image) must not have any transparency but should be 100% opaque. Otherwise ugly graphic bugs will appear.
Particle effects
Check out the article about the Particle engine for a description about how to add particle effects to your map and how to create new particle effects when the effect you need doesn't exist yet.
Animated tiles
To make a type of tiles animated go to Tilesets->Tileset Manager. Then select the tileset with the tile and all of its animation frames (they have to be on one tileset) and click on the icon with a pencil on a piece of paper (the tooltip reads "Edit...").
Select the tile you want to be animated on the list to the left. You should see a table on the right with two columns named "Name" and "Value". You have to describe the animation of the tile in this table. Here an example for a 3-phase animation:
NAME VALUE animation-frame0 0 animation-delay0 100 animation-frame1 16 animation-delay1 100 animation-frame2 48 animation-delay2 100
animation-frameX is the Tile number (as shown in the list on the left) and animation-delayX is how long it is shown (100 is equal to one second).
The animation does not show up in Tiled.
Map Properties
Warps
- Warp Properties
dest_map map name the warp leads to dest_tile_x X tile coordinate to spawn player on dest_tile_y Y tile coordinate to spawn player on
- Warp Properties Old system
dest_map map name the warp leads to dest_x X coordinate in pixels to warp to (X tile coord *32) dest_y Y coordinate in pixels to warp to (Y tile coord *32)
- Warp Mapping
- Players should spawn on a tile next to the exit warp.
- Warps should be placed so the player won't warp back to the map they just warped from. (Warp Looping)
- Due to a shortcoming of the network protocol, there may be bugs if a warp tile is not bordered by collision on at least 2 adjacent sides.
Example: O = Open, X = Collision, W = Warp, P = Player
OPO XXX OXX XXO POX XXX XOP XXX XWX XWX PWX XWP OWX XWO XWO OWX XXX OPO OXX XXO XXX XOP XXX POX
- Npc Warps
- If you cannot enclose a completely warp use of a npc or npc trigger is acceptable. (see NPCs)
Example: world/map/npc/021-1/sewer_north.txt
// The Sewer Grate
021-1.gat,124,41,0|script|#tulimsharsewer1|45,0,0,
{
mes "Descend into the sewers?";
next;
menu
"Yes.", L_Sewer,
"Nevermind.", L_Close;
L_Sewer:
warp "021-3",125,35;
goto L_Close;
L_Close:
close;
}
Note: These standards were not always followed. Please correct maps to this standard.
Permanent Mob Spawning
Map Flags
Advanced Topics/Adding a map to the server
To get the server to use your new map without replacing the old one, you'll have to create a wlk file (see below). Then edit the data/resnametable.txt file, you'll notice the pattern. Finally, in the npc directory create a directory for your new map, and create a file named _import.txt with the contents:
map: <map_name>.gat
In npc/_import.txt include your new _import.txt file like all the others.
The clients still need direct access to the tmw file. To do this put it in an udpate or put it in the ~/.tmw/maps/ directory for every client that needs access to the map.
Creating the WLK files
You can either use the tool found in the tools/ directory of the server-data package or use the export plugin that ships with recent versions of tiled. To use the export plugin go file->Save As and under filetype select the wlk extention, or just name the file with that extention.
Use Python Tool
In tmwa-server-data/
Run: make maps
Example:
user@machine:~/tmwAthena/tmwa-server-data$ make maps
By Hand Method
- In Tiled choose "export as from the file menu, then choose TMW-eAthena collision file from the menu at the bottom of the save dialog (.wlk) and save in the 'tmwa-server-data/world/map/data/' directory.
- In this directory, open the file 'resnametable.txt' and add the entry corresponding to your new map.
- In the directory 'tmwa-server-data/world/map/npc/', open the file _import.txt and insert a line fitting to your new map.
Example:
- Export as TMW-eAthena collision file: (/tmwa-server-data/world/map/data/) 034-1.wlk
- Edit 'tmwa-server-data/world/map/data/resnametable.txt': insert line:
034-1.gat#034-1.wlk#
- Edit tmwa-server-data/world/map/npc/_import.txt: insert line:
import: npc/034-1/_import.txt
- Create the folder:
tmwa-server-data/world/map/npc/034-1/
- In this folder create the files: :
_import.txt, _warps.txt, _mobs.txt.
- _import.txt:Required, It tells the server other files to load.
// Map 034-1: Snow Forest
// This file is generated automatically. All manually changes will be removed when running the Converter.
map: 034-1.gat
npc: npc/034-1/_mobs.txt
npc: npc/034-1/_warps.txt
npc: npc/034-1/npc definition files.txt...
- _warps.txt: The warps out to other maps. See #Warps
- _mobs.txt: the mobs permanently spawned on the map. See #Permanent Mob Spawning.
Creating a Minimap
Create the Mini Maps
In the client-data directory tmwa-client-data/, run:
(cd tmwa-client-data/)
tools/minimap-render.py <mapname>
- <mapname> : nnn-d '(no extension required)
Example;
$ cd tmwa-client-data/
tmwa-client-data$ tools/minimap-render.py 034-2
maps/034-2.tmx -> graphics/minimaps/034-2.png
tmwa-client-data$
- The tool seeks the map '034-2.tmx' in the 'tmwa-client-data/maps folder' and writes the minimap '034-2.png' in 'tmwa-client-data/graphics/minimaps'.
By Hand Method
The Creation of a minimap is a task that requires an image manipulation software that supports multiple layers and the PNG format (we recommend GIMP). When you are not familiar with using one you should ask one of the artists to create a minimap for your map. When you want to create your own minimap then you should exactly follow the following steps to ensure to stay in style with the rest of the minimaps:
- Open your map with tiled, zoom out until the whole map is visible and use the "save as image" option.
- Open the image with your image manipulation program.
- Resize it so that one pixel represents one tile. When your map is for example 160x100 tiles large (including border zone) your picture should be 160x100 pixels large.
- Create a new transparent layer over the existing one.
- Select the pencil tool with a brush size of 1x1 pixel and with the color #000000 (pure black). Anti aliasing should be deactivated when available.(As the tiles are 32x32 pixels, the scale is 1/32)
- Now draw lines on the new layer along the following map features:
- Cliffs and walls (lower and upper edge)
- River/lake shores
- Roads (both sides of the road as single lines)
- The border of any other large map structure that you feel should be on the map
- Trees or other objects can be represented by single pixels with 50% alpha transparency when there are so many that they affect the game play on the map.
- When you are finished remove the background layer. Now only the black lines should be visible
- Resize the image so the sides are half (50%) as long. You should use the best image filtering method available (cubic filtering in GIMP).
- Save your finished minimap as a PNG image with 32bit color depth and alpha transparency as *your_tmw_folder*/data/graphics/minimaps/*mapname*.png.
- Open your map with Tiled, click Map->Properties in the menu bar and add a new property with the key "minimap" and the value "/graphics/minimaps/*mapname*.png". The properties dialog is a little bit buggy in the current version of Tiled, so make sure that the property has really been set before you save the map.
- Send us both the map and the minimap image
While this is indeed exactly the way I also created the earlier cave and desert minimaps, I am not entirely happy with this method. Mostly because the final result is a really tiny image, without the ability to easily make versions of it on other scales. I would therefore suggest we try to create future minimaps in vector format using Inkscape. The technique would be similar, placing a scaled down version of the map in the background and drawing black lines on top. The result should however be an image that can take any scale. This would allow us both to put more detail in the minimap for larger scales, and to include a zooming feature (or similar) in the game so that notes and other marks can be placed on the map with higher precision. --Bjørn 16:04, 16 August 2006 (CEST)
Sending the map to the dev team
There are many ways to send us your map so we can include it in the next release.
- Fork on Github
- You can create a fork of our client-data repository on github and push a commit containing your map. Have a look at our Tutorial for using git and creating a fork.
- IRC
- Join our IRC Channel. When you are not familiar with irc you can find a guide in this Forum Thread. When you are in the channel ask a developer if you can send him your map using DCC or upload your map to a webspace or one click hoster and give us the link.
- Forum
- Upload your map to any webspace or one click hoster. An overview graphic (can be created with Tileds "Save as Image" feature) would be nice, too. Visit our Forum and register a new account. Then open a new thread, introduce yourself and post a link to your map.
Please understand that we will most likely have some details we would like to have changed before we release your map. so please check back or leave some information how to contact you.
Hints for good mapping
- Before you start with a map you should have a loose idea of the layout. Making a sketch of the map on a piece of paper can be very useful.
- Don't put too many similar objects on one screen. Very eye catching tiles should only be used sparingly. Try to break up large areas with the same tile over and over again by throwing in some objects.
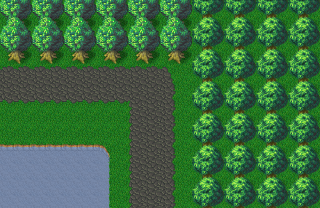
- Avoid regular patterns in natural environments. Trees usually don't grow in grid patterns. Rivers, mountain ridges or corridors in caves should never be completely straight.
- Don't map too functional. Give the players something to look at, even when it hasn't got any relevance for the gameplay.
- But keep the playability in mind.
A bad mapping style:
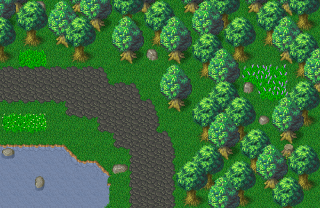
A better mapping style: