(→How to get Tiled: instruction how to start tiled) |
(→How to get Tiled: A small grammar fix) |
||
| Line 8: | Line 8: | ||
Tiled is a java application. That means it runs on every system that got a Java Runtime Environment. But you need the latest Java Runtime Enviroment installed on your system. You can get it at http://www.java.com/getjava/. | Tiled is a java application. That means it runs on every system that got a Java Runtime Environment. But you need the latest Java Runtime Enviroment installed on your system. You can get it at http://www.java.com/getjava/. | ||
To start Tiled just | To start Tiled just click the ''Start Now!'' link on mapeditor.org or download Tiled and open ''tiled.jar'' with the ''javaw'' binary in your java folder with the additional parameter ''-jar''. | ||
== Setting up Tiled for making TMW Maps == | == Setting up Tiled for making TMW Maps == | ||
Revision as of 08:24, 2 June 2006
This article is for reference purpose
The features described in this article are already implemented in the game. The article should describe how a certain aspect of the game currently works. You may of course edit this article to improve the description of the circumstances. Your opinions or improvement suggestions about the described aspects themself are of course appreciated, too. But please put these on the discussion page of this article to keep facts and fiction separated.
Making maps for TMW is not a task that requires a lot of knowledge but is a very good way to become creative and help the game to become more attractive. But getting started can be a little frustrating. Here is a guide that will help you to learn how to make maps.
How to get Tiled
The Map Editor we are using is called Tiled. You can find it at http://mapeditor.org/.
Tiled is a java application. That means it runs on every system that got a Java Runtime Environment. But you need the latest Java Runtime Enviroment installed on your system. You can get it at http://www.java.com/getjava/.
To start Tiled just click the Start Now! link on mapeditor.org or download Tiled and open tiled.jar with the javaw binary in your java folder with the additional parameter -jar.
Setting up Tiled for making TMW Maps
Tiled is a map editor that isn't made especially for TMW. That means it got a lot of options and settings we don't need.
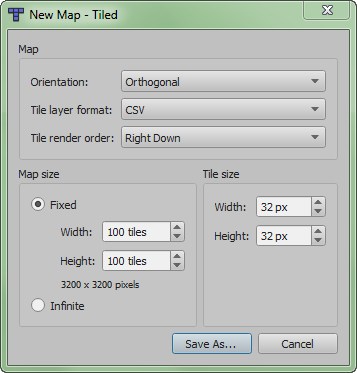
To create a new map, press File->New. Use the following settings:
- Map Type: Orthogonal
- Tile Size: 32x32
- Map Size: Between 60 and 200 (needn't be exactly square)
Now add 3 new layers using Layer->Add Layer from the menu bar or the Add Layer Button (the leftmost button in the button row in the lower right corner). You should have 4 layers called Layer 3, Layer 2, Layer 1 and Layer 0. You should now rename them as following. You don't have to, but it will help you to understand the rest of the tutorial.
- Layer 3 -> Collision Layer
- Layer 2 -> Over Layer
- Layer 1 -> Object Layer
- Layer 0 -> Ground Layer
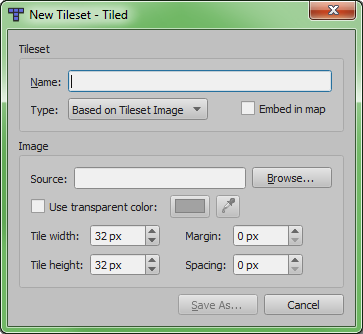
The Map is now ready to be created. But to create it we need some tiles. To import a tileset select Tilesets->New Tileset und set the following options:
- Name: (doesn't matter)
- Tile width: 32
- Tile height: 32
- Reference tileset image: checked
- Automatically create tiles from images: checked
- Tile Spacing: 0
- Use transparent color: unchecked
Now push the browse button and browse to your TMW folder and then the subfolder /data/graphics/tiles/. Here you will find all tilesets that are used by TMW saved as PNG graphics. Select the one you want.
Please only import the tilesets you want to use. Don't forget to import the Tileset "Collision.png", too. It has a very important purpose that will be explained later.
Starting to map
Now you can finally start to map. To place tiles on the map select the pen tool from the toolbox to the left. Then select a tile from the tile palette. You can open the tile palette by klicking the rectangle in the lower left corner. Now you can place the tiles on the map. Please watch out what layer you are drawing on because the layer play different roles:
- The Ground Layer is for tiles without transparency. In the game it will always be below the sprites. This layer has to be filled completely before you can call the map finished.
- The Object Layer is for tiles that have some transparent pixels. It is usually used for stuff that stands around on the map like trees or stones.
- Tiles on the Over Layer are always drawn over the map sprites.
- The Collision Layer isn't rendered ingame. It contains the information which parts of the map are walkable and which aren't. Don't put any tiles on it but the red cross from the collision tileset.
When you are finished with your map you have to determine which tiles are walkable and which aren't. To do so mark all tiles you want to be blocked with the red cross from the collision tileset on the collision layer. Be careful that even if a tile is not reachable, but it's walkable, the server can spawn monsters there. That means Players won't be able to reach them or you can cause other weird situations. For example fill a lake completely with the red cross tile, not only the shoreline.
Be aware that you need a border of about 30 tiles in every direction that may not be walkable but should be designed properly. Portals to other maps should only be some tiles wide. You can't define the portals with Tiled, by the way. Leave this to the server administrators. The same applies to monster population, NPCs and other interactive objects.
Testing your map
To test your map you have to replace one of the maps in your TMW folder (in the subfolder data/maps). When you start the game and go to the map you replaced you will see your new map. You will see monsters and other players on the map but don't worry. The other players still see their version of the map and they won't see you walk through walls. Just ignore them while you explore your map.
Making two maps with a fluent transition
Did you ask yourself how it is possible to create an almost invisible transition between two maps like when you walk through the Tulimshar south gate? The key is the resize option of Tiled.
First you have to open the map you want to attatch to. The unwalkable borders are usually mapped very poorly but it will be a walkable part of your map. So you should redesign the border around the gate to your map the way you want it on your map. This area will be shared by both maps so it has to be identical. Save the old map before you proceed.
When you are finished select Map->Resize.
You needn't change the size. What you need is the Offset option to shove the original map to the side. Here you can read what value you've got to change depending on where you want to append:
- East X: Width - 60*
- West X: - (Width - 60*)
- North Y: Heigth - 60*
- South Y: - (Heigth - 60*)
)*60 = Width of the unwalkable border x2
When you press OK you should have one edge of the map at the opposite side and the rest of the workspace blank. The outer 30 tiles should be partly walkable while the inner 30 tiles are completely blocked. You've got to swap that. flood fill the walkable area of the collision layer and make a correct collision map for the inner 30 tiles.
Now you can start to design your map. But don't forget to save it under a different filename. When you submit your map to the dev team include the new version of the old map, too.
Hints for good mapping
- Before you start with a map you should have a loose idea of the layout. Making a sketch of the map on a piece of paper can be very useful.
- Try to avoid chokepoints like bridges, mountain passes or corridors that are only one tile wide. They can be blocked very easily.
- Don't put too many similar objects on one screen. Very eyecatching tiles should only be used sparingly. Try to break up large areas with the same tile over and over again by throwing in some objects.
- Avoid regular patterns in natural enviroments. Trees usually don't grow in grid patterns. Rivers, mountain ridges or corridors in caves should never be completely straight.
- Don't map too functional. Give the players something to look at, even when it hasn't got any relevance for the gameplay.
- But keep the playability in mind.