(update Creating a Minimap) |
|||
| Line 364: | Line 364: | ||
* (✔) Only include visible Layers | * (✔) Only include visible Layers | ||
* (✔) Use current zoom level | * (✔) Use current zoom level | ||
* [Export] | |||
Your minimap is now in the minimaps folder, Don't forget to check size! | Your minimap is now in the minimaps folder, Don't forget to check size! | ||
Revision as of 20:53, 7 April 2019
This article is for reference purpose
The features described in this article are already implemented in the game. The article should describe how a certain aspect of the game currently works. You may of course edit this article to improve the description of the circumstances. Your opinions or improvement suggestions about the described aspects themself are of course appreciated, too. But please put these on the discussion page of this article to keep facts and fiction separated.
This tutorial is still based on the old, java-based version of Tiled, not on the rewrite based on QT. While most TMW-specific information in this article still applies, some GUI elements might not be where this guide describes them.
Basics
Making maps for The Mana World is not a task that requires a lot of knowledge but is a very good way to become creative and help the game to become more attractive. But getting started can be a little frustrating. Here is a guide that will help you to learn how to make maps.
What is Tiled and how to get it
Tiled is a map editor that isn't made specifically for TMW. That means it has a lot of options and settings we don't need.
The map editor we are using is called Tiled. You can find it at http://mapeditor.org/.
If you have technical request, you must look at [Tiled Forum]
For more precise documentation look at [Tiled Documentation]
Or ask on IRC [Tiled] or direcly on our discord for small issue [Evol-dev]
Folders
You need to use a certain folder structure when mapping for TMW:
- client-data
- graphics
- tilesets
- The graphics for the tilesets (png files)
- The external tilesets (tsx files)
- tilesets
- maps
- The actual maps (tmx files)
- graphics
Setting up the data files
To create a map, you will first need some graphics, as well as existing maps to use for reference.
You can get all the files in the right directory structure by cloning the "clientdata" project from our Git repository. [1]
Alternatively, you can use the data files that are downloaded while playing the game. When you downloaded TMW as an installer packet, all map graphics were downloaded at the start of TMW from the update server and stored in the subfolder "\.tmw\updates" of your home directory as zip archives. Unpack these into the "data" subfolder of your TMW installation.
Setting up Tiled for making TMW Maps
Map Creation
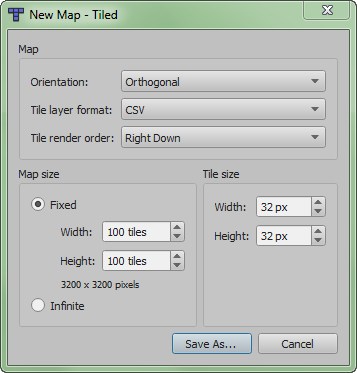
To create a new map, press File->New. Use the following settings:
- Map
- Map Type: Orthogonal
- Tile Layer format: CSV
- Tile render orded: Right Down
- Map size
- Width: 60 to 280 tiles
- Height: 40 to 280 tiles
- Tile size
- Width: 32 pixels
- Height: 32 pixels
note: To priecise with Micksha
- Map Size: Should be at least 60x60 but not larger than 240x240 (although the theoretical maximum is much higher). A 20 tile border around the outside of every map is needed (diagram). Additionally, a 20 tile border is recommended between rooms for indoor maps; this is to prevent more than one room from showing at a time on the client.
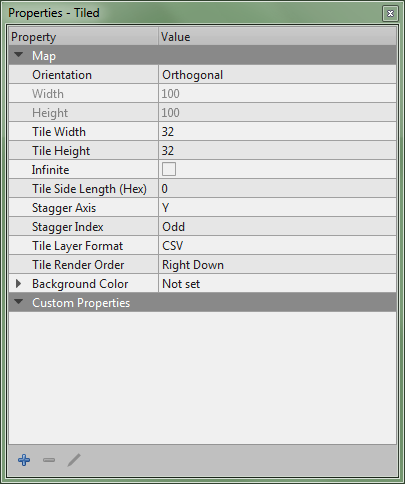
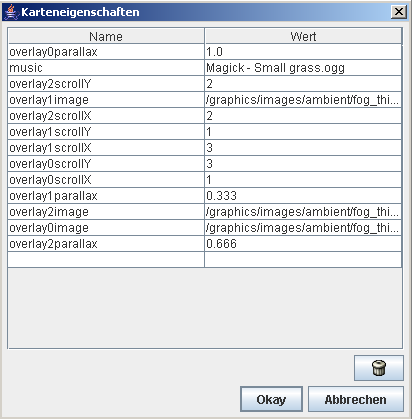
Map properties
To Open map proterties, go to MAP -> Map Properties... Here you can check check global information about your map like, width, height, tile size. Most important things to do its to complete the Custom Properties.
You must add them With the Blue [+] button
Here is the 6 compulsory line you must add.
- The "author" line
- The "license" line
- The "manaplus version" line
- The "minimap" line
- The "music" line
- The "name" line
Some others lines could be added
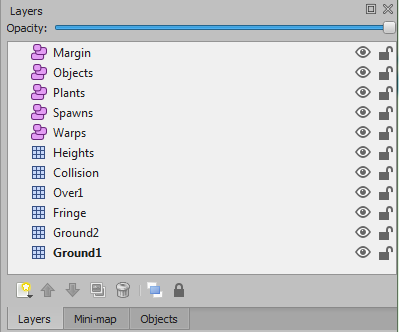
Setting up Layers
To show layer tab, view -> views and Toolbars -> Layers Layers are divided in 2 groups, Tile layer the blue square, and Object layer the pink form, Lets first introduce Tile Layer
Tile Layers
Manaplus Curently read 5 diferent types of Layers, which are Ground, Fringe, Over, Collision and Heights
- The "Ground" layers are for layers under fringe. "Ground1", the lowest level of ground, has to be filled completely before you can call the map finished. When there are partially transparent tiles without completely opaque tiles on a layer below, strange graphic bugs will appear in the empty area. A map can have multiple "Ground" layers. They need to stick with the naming convetion; Ground1, Ground2, Ground3, etc.
- The "Fringe" Layer itself is for oversized tiles which have to be drawn in front of or behind moving objects, depending on their location. This sorting takes up CPU, making the game run slower. Thus, you should only use this layer for the tiles which have to use it. Only one Fringe layer is supported.
- The "Over" layers are always drawn over the map sprites. It should be used for objects which are meant to look as if they are far above the game area. Keep in mind that there are also monsters which are larger than player characters. A map can have multiple "Over" layers. They need to conform to the naming convention "Over1", "Over2", "Over3", etc.
- The "Collision" Layer isn't displayed in the game. It contains information about which parts of the map are walkable and which aren't. Don't put any tiles on this layer except for the red collision tiles from the collision tileset. Only one Fringe layer is supported.
- The "Height" Layer isn't displayed in the game.
Object Layers
Object layers information are converted into server data value when you run command 'make maps' it's important to be sure all of your Object size are divided by 32 pixel or that will cause Server side error.
- The "Warps" layer used for warps, default color is Black #000000 [0.0.0](255)
- The "Spawns" layer default collor is Orange #ff5500 [255.85.0](255)
- The "Plants" layer default color is Green #006400 [0.100.0](255)
- The "Objects" layer default color is the Tiled Default color.
- The "Margin" layer default color is Yellow #ffff00 [255.255.0](255)
- The "Help/Info" layer could be added to give information to the other mappers. default color is Red #ff0000 [255.0.0](255)
To change Object color, layers Tab -> Right clic on the layer youw ant to custom -> Layer Properties... -> Make your change in Color line, Left clic on [...] button give you a color pallet.
Importing tilesets
Now you have to choose the tilesets you want to use on the map. To import a tileset, select Tilesets->Add External Tileset and select the appropriate tsx file from ../tilesets/
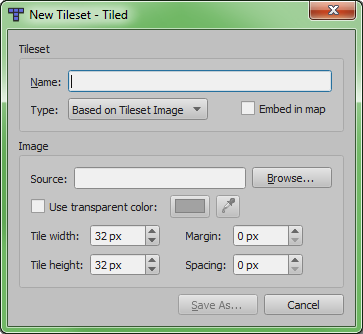
If you need to add a tileset that has never been used before:
- Choose Map->New Tileset:
- Hit browse and select the tileset from graphics/tiles/. The name will be auto-filled.
- If the tileset is oversized, adjust the tile height (to 64 for an _x2 tileset; 96 for an _x3, etc.)
- Click OK.
- In the tileset pane, click the "export" button and browse to the ../tilesets/ directory. Save it with the same name, but with a .tsx extension.
Please try to import tilesets in the same order as other maps, and try to eliminate unused tilesets.
You can list the tileset order of existing maps by running tools/list-tileset-order.
The collision tileset should always be first, and the most-used tileset second. This is a good indicator of which existing pattern to follow, or whether you have enough justification to make a new order.
Starting to map
Now you can finally start to map. To place tiles on the map, select the pen tool from the toolbox to the left. Then select a tile from the tile palette. Now you can place the tiles on the map. Please, always take notice of what layer you are drawing on, because the layers play different roles:
- The "Ground" layers are for layers beneath fringe. "Ground1", the lowest level of ground, has to be filled completely before you can call the map finished. When there are partially transparent tiles without completely opaque tiles on a layer below, strange graphic bugs will appear in the empty area. A map can have multiple "Ground" layers. They need to stick with the naming convetion; Ground1, Ground2, Ground3, etc.
- The "Fringe" Layer itself is for oversized tiles which have to be drawn in front of or behind moving objects, depending on their location. This sorting takes up CPU, making the game run slower. Thus, you should only use this layer for the tiles which have to use it. Only one Fringe layer is supported.
- The "Over" layers are always drawn over the map sprites. It should be used for objects which are meant to look as if they are far above the game area. Keep in mind that there are also monsters which are larger than player characters. A map can have multiple "Over" layers. They need to conform to the naming convention "Over1", "Over2", "Over3", etc.
- The "Collision" Layer isn't displayed in the game. It contains information about which parts of the map are walkable and which aren't. Don't put any tiles on this layer except for the red collision tiles from the collision tileset. Only one Fringe layer is supported.
When you are finished with your map, you have to determine which tiles are walkable and which aren't. To do so, mark all tiles you want to be blocked with the red squares from the collision tileset on the collision layer. Be careful that even if a tile is not reachable, but is walkable, the server can spawn monsters there which can not be killed by the players because they can't reach them. This will eventually lead to all monsters accumulating in the unreachable area until there are no monsters left in the reachable areas.
You can check if you did this properly by saving the map, zooming out until the entire map is visible, hiding all layers except for the collision layer, and then using the flood fill tool with the cross tile on the empty area. Any tiles which are still unmarked are not reachable by the players.
Be aware that you need a border of about 20 tiles in every direction that should not be walkable, but should be designed properly (diagram).
Testing your map
To test your map, you have to replace one of the maps in your TMW folder (in the sub folder data/maps). When you start the game and go to the map you replaced you will see your new map. You will see monsters and other players on the map, but don't worry-- the other players still see their version of the map, and they won't see you walk through walls. Just ignore them while you explore your map.
Sometimes your changed map is overridden by a new version of the map in the updates. In that case, you won't see any changes when you change or even remove a map. When you encounter this problem, either skip the update loading by starting tmw with the parameter "-u", or delete the file you want to change in all the zip archives you find in the subfolder /updates/.
Intermediate topics
Over sized tiles
You might have noticed the tilesets ending with _x2.png or _x3.png contain graphics that are two or three tiles high. The graphics engine recognizes these oversized tiles when they are placed and automatically draws sprites in front of them when they are south of them and behind them when they are north of them. When importing a _x2 tileset, set the tile height to 64; when importing a _x3 tileset, set it to 96. As the standard tile unit is 32 and the _x2 means 32x2 and etc. This measurement is in pixels.
The Stamp
The Stamp Feature is a powerful feature of Tiled that is hard to find but can save a lot of time. It allows you to do quick copy/pasting of a part of a layer. This allows you to draw objects consisting of multiple tiles very quick. Just select the pen tool, press the right mouse button, and drag the mouse over the tiles you want to copy. Now you can draw the whole square of tiles over and over again with a single left click. To return to the normal drawing mode, just select the pen tool again or choose a tile from the tile palette.
Making two maps with a fluent transition
When you create an outdoor map, it is most likely supposed to be adjacent to an existing map. In this case, the transmission from one map to the other should be as seamless as possible. This can only be reached when the border areas of both maps are identical. Unfortunately, Tiled can't copy/paste between different maps (well, it is possible, but it only works correctly when both maps use exactly the same tilesets in exactly the same order).
Ambient effects
They are either background images drawn at places where you place no tiles or tiles with transparency or they are transparent graphics that will be drawn over your map. All these graphics can scroll independent. They can be used to create a variety of special effects like weather, darkness etc.
To add ambient effects to your map open your map with Tiled and click Map->Properties to open the map properties dialog. The dialog is a little bit buggy in the current version of Tiled, so make sure that the property has really been set before you save the map. Pressing enter after entering each key and value helps... sometimes.
adding foreground images
First you have to choose an image. Do so by adding a key foreground0image and set its value to the path of the image that you want to use relative to the data directory. For the spotlight effect for example enter /graphics/images/ambient/spotlight.png.
When you want the image to move permanently add the new keys foreground0scrollX and foreground0scrollY followed by a number (can be a decimal value). foreground0scrollX determines the scroll speed to the right (negative values mean scrolling to the left) and foreground0scrollY the scroll speed down (negative values mean up). both values are in pixels per frame.
You can also define a foreground0parallax parameter. This parameter affects how much the overlay scrolls when the screen scrolls. A value of 1.0 means that the overlay will stay relative to the ground when the screen scrolls. A value of 0.0 means that the overlay stays relative to the "camera" and is not affected by scrolling. It is a decimal value so you can set it to values between 1 and 0 to create the three dimensional illusion of a layer between the "camera" and the map.
When using foregrounds at different resolutions, some would become disproportioned (for instance, the halo in cave maps that had to fill the screen repeated it self in higher resolution than 800x600.). That why, the keepratio parameter has been added: It will scaled up or down the image based on the current resolution.
Remember that the scaling factor is based on the default 800x600 resolution, so new overlay images are to be fitted for that resolution to make this parameter work. (The image scaling in 1024x768 resolution mode, for instance, will be calculated this way: New Image Width = image-width / 800 * 1024, New Image Height = image-height / 600 * 768).
To add this parameter to your foreground configuration, you'll have to define the foreground0keepratio to the true value.
You can create any number of independent foreground graphics. To define a 2nd one create keys with 1 instead of 0, for a 3rd one 2, and so on. For instance foreground2parallax for the third foreground parallax value.
The foregrounds won't appear in Tiled. They will only appear in the game.
When it doesn't work please check that all key names are written correctly (they are cAsEsEnSiTiVe) and that the numbers of the foreground are consecutive starting from 0.
When you want to create foreground images yourself (transparent 32bit png graphics of any size) please don't forget to make them transparent with your image manipulation program. Otherwise the player won't be able to see the map under it. An opacity of 50% should be the absolute maximum. When you want to create effects that are not meant to obstruct the players view use an opacity between 10% and 20%.
For historical reasons you can also use "overlay" in place of "foreground". You will notice this annotation in older map files. Please don't do it and use "foreground" instead, "overlay" is depreciated.
adding background images
Backgrounds are added in the same way foregrounds are, with the exceptions that the property keys don't start with the prefix foreground but with background. They use their own numbering, so you have to number your backgrounds 0, 1, 2 etc. no matter if you have foregrounds or not.
background0image background0scrollY background0scrollX background0keepratio
In contrary to all other fore- or background images the first background (background0image) must not have any transparency but should be 100% opaque. Otherwise ugly graphic bugs will appear.
Particle effects
Check out the article about the Particle engine for a description about how to add particle effects to your map and how to create new particle effects when the effect you need doesn't exist yet.
Animated tiles
Using Tiled's Animation Editor
- Make sure you have the tileset imported into the map.
- The import tileset button should be dimmed and the export tileset button should lit. These are located below the tilesets in Tiled.
- Select the tileset you want to add animation to.
- View -> Tile Animation Editor
- Simply drag the desired pieces into the left panel in order you want them.
- Assign a delay value in the column next to it. (100 is equal to one second in TMW but tiled it's 1/10 so the animation runs faster)
- Close the Animation Editor when done.
You should see a film strip on the tile you selected. Placing the tile should run that selected animation. You should be able to see the results right away in tiled when you place it on the map.
Look at [Water Tileset] for a advanced exmaple.
Display of Method in-line xml:
<tile id="120">
<properties>
<property name="animation-delay0" value="50"/>
<property name="animation-delay1" value="20"/>
<property name="animation-delay2" value="18"/>
<property name="animation-delay3" value="16"/>
<property name="animation-delay4" value="15"/>
<property name="animation-frame0" value="0"/>
<property name="animation-frame1" value="1"/>
<property name="animation-frame2" value="2"/>
<property name="animation-frame3" value="3"/>
<property name="animation-frame4" value="4"/>
</properties>
<animation>
<frame tileid="0" duration="500"/>
<frame tileid="1" duration="200"/>
<frame tileid="2" duration="180"/>
<frame tileid="3" duration="160"/>
<frame tileid="4" duration="150"/>
</animation>
</tile>
animation-frameX is the Tile number (as shown in the list on the left) and animation-delayX is how long it is shown (100 is equal to one second).
The animation can be turned off/on in Tiled via View -> Show Tile Animations.
Editing Animations by hand is strongly discouraged. Please use the animator.
Map Properties
Warps
- Warp Properties
dest_map map name the warp leads to
dest_tile_x X tile coordinate to spawn player on
dest_tile_y Y tile coordinate to spawn player on
- Warp Properties Old system
dest_map map name the warp leads to
dest_x X coordinate in pixels to warp to (X tile coord *32)
dest_y Y coordinate in pixels to warp to (Y tile coord *32)
- Warp Mapping
- Players should spawn on a tile next to the exit warp.
- Warps should be placed so the player won't warp back to the map they just warped from. (Warp Looping)
- Due to a shortcoming of the network protocol, there may be bugs if a warp tile is not bordered by collision on at least 2 adjacent sides.
Example: O = Open, X = Collision, W = Warp, P = Player
OPO XXX OXX XXO POX XXX XOP XXX
XWX XWX PWX XWP OWX XWO XWO OWX
XXX OPO OXX XXO XXX XOP XXX POX
- Npc Warps
- If you cannot enclose a completely warp use of a npc or npc trigger is acceptable. (see NPCs)
Example: world/map/npc/021-1/sewer_north.txt
// The Sewer Grate
021-1.gat,124,41,0|script|#tulimsharsewer1|45,0,0,
{
mes "Descend into the sewers?";
next;
menu
"Yes.", L_Sewer,
"Nevermind.", L_Close;
L_Sewer:
warp "021-3",125,35;
goto L_Close;
L_Close:
close;
}
Note: These standards were not always followed. Please correct maps to this standard.
Mob Spawns
Mob spawns are created on the object layer. Use the rectangle object tool to create an area on the maps where that is absent of collision.
Give the object the name of the spawn and type "spawn" and add 4 custom properties to the object: eA_death, eA_spawn, max_beings, monster_id.
Scorpion example from 002-1:
<object name="Scorpion" type="spawn" x="480" y="608" width="1120" height="1088">
<properties>
<property name="eA_death" value="30000"/>
<property name="eA_spawn" value="100000"/>
<property name="max_beings" value="8"/>
<property name="monster_id" value="1"/>
</properties>
</object>
- name:Scorpion (from mob database)
- monster_id: 1 (from mob database)
- type: spawn
- eA_death: How soon after death the mobs can re-spawn
- eA_spawn: How often the mobs spawn
- max_beings: Max number of beings
Note: more information on monster spawns can be found here Dev:TmwAthena_Scripting_Basics#Create_a_permanent_monster_spawn
Music
To add music to the whole map use Map Properties. Add music and give the value of the music you want to add
<property name="music" value="faith.ogg"/>
To add music to a specific area start by creating a rectangular object on the object layer. Make the type "music" and the name of the object the song you want to use.
<object name="dimonds-cove.ogg" type="MUSIC" x="1152" y="992" width="256" height="352"/>
Adding a map to the server
Use Python Tool
This script will build all the required elements for the server from the maps located in the client-data directory. It creates the .wlk, adds the map to resnametable.txt, creates import scripts for any warp or mob and the directory to put NPCs into.
In tmwa-server-data/
Run:
make maps
Example:
user@machine:~/tmwAthena/tmwa-server-data$ make maps
Creating a Minimap
Minimap is a small image of your map display by manaplus on minimap tab F6 [MAP]
Minimap max size should be 240 x 160 pixels.
Manual creation
Tiled can direcly creat an image or your map, before doing it be sure to hide every object layer, Heighs and Collision layers. To do it just right clic on the openned eye.
As we said previously minimap max size should be 240 x 160 pixels. Then for it you need to set a really small Zoom % around 3% for big map and 20% for houses.
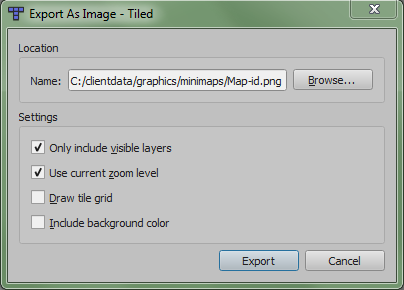
Then go for export your image:
[File] -> Export As Image...
- Change the location to ../clientdata/graphics/minimaps/
- (✔) Only include visible Layers
- (✔) Use current zoom level
- [Export]
Your minimap is now in the minimaps folder, Don't forget to check size!
Using Tool
This is related to legacy server
In the client-data directory tmwa-client-data/, run:
(cd tmwa-client-data/)
tools/minimap-render.py <mapname|all>
- mapname : nnn-d '(no extension required)
- all 'recreates all the minimaps'
Example;
$ cd tmwa-client-data/
tmwa-client-data$ tools/minimap-render.py 034-2
maps/034-2.tmx -> graphics/minimaps/034-2.png
tmwa-client-data$
- The tool seeks the map '034-2.tmx' in the 'tmwa-client-data/maps folder' and writes the minimap '034-2.png' in 'tmwa-client-data/graphics/minimaps'.
Sending the map to the dev team
There are many ways to send us your map so we can include it in the next release.
- Fork on Github
- You can create a fork of our client-data repository on github and push a commit containing your map. Have a look at our Tutorial for using git and creating a fork.
- IRC
- Join our IRC Channel. When you are not familiar with irc you can find a guide in this Forum Thread. When you are in the channel ask a developer if you can send him your map using DCC or upload your map to a webspace or one click hoster and give us the link.
- Forum
- Upload your map to any webspace or one click hoster. An overview graphic (can be created with Tileds "Save as Image" feature) would be nice, too. Visit our Forum and register a new account. Then open a new thread, introduce yourself and post a link to your map.
Please understand that we will most likely have some details we would like to have changed before we release your map. so please check back or leave some information how to contact you.
Hints for good mapping
- Before you start with a map you should have a loose idea of the layout. Making a sketch of the map on a piece of paper can be very useful.
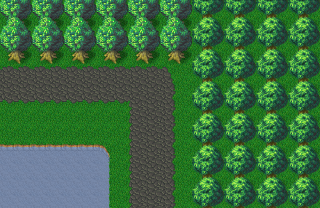
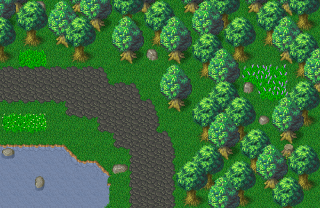
- Don't put too many similar objects on one screen. Very eye catching tiles should only be used sparingly. Try to break up large areas with the same tile over and over again by throwing in some objects.
- Avoid regular patterns in natural environments. Trees usually don't grow in grid patterns. Rivers, mountain ridges or corridors in caves should never be completely straight.
- Don't map too functional. Give the players something to look at, even when it hasn't got any relevance for the gameplay.
- But keep the playability in mind.
A bad mapping style:
A better mapping style: